Je vous conseille de tester régulièrement votre code Javascript pour voir les performances par rapport à d’autres commandes. Il arrive qu’on hésite entre deux (ou plus!) façons de faire.
Il existe le populaire http://jsperf.com/ qui offre la possibilité de tester autant de bouts de code que l’on souhaite, en appelant même quelques framework bien connus (comme jQuery).
Mais si vous avez des besoins un peu plus particulier, ou vous devez travailler sur un environnement restreint, alors il est possible d’utiliser JSLitmus. La façon de l’utiliser est incroyablement simple :
<script src="JSLitmus.js"></script>
<script>
JSLitmus.test('Mon premier test', function() { /* do something */ });
JSLitmus.test('Mon second test', function() { /* do something else */ });
</script>
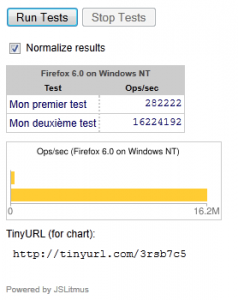
Cela fait apparaître un bouton “Run tests” avec un petit tableau. Une fois le test fini le tableau et un graphique vous donnent les informations nécessaires, et en l’occurrence plus le chiffre (nombre d’opérations/sec) est grand et mieux c’est.
Voici un exemple qui montre que l’utilisation de search est bien plus rapide que de déclarer une RegExp puis appeler match :
<html>
<head>
<script src="http://www.broofa.com/Tools/JSLitmus/JSLitmus.js"></script>
</head>
<body>
<script>
JSLitmus.test('Mon premier test', function() { var regExp = new RegExp("pouet$"); var ok = ("pouet".match(regExp) != null); });
JSLitmus.test('Mon deuxième test', function() { var ok = ("pouet".search("pouet") != -1); });
</script>
</body></html>
Résultat :