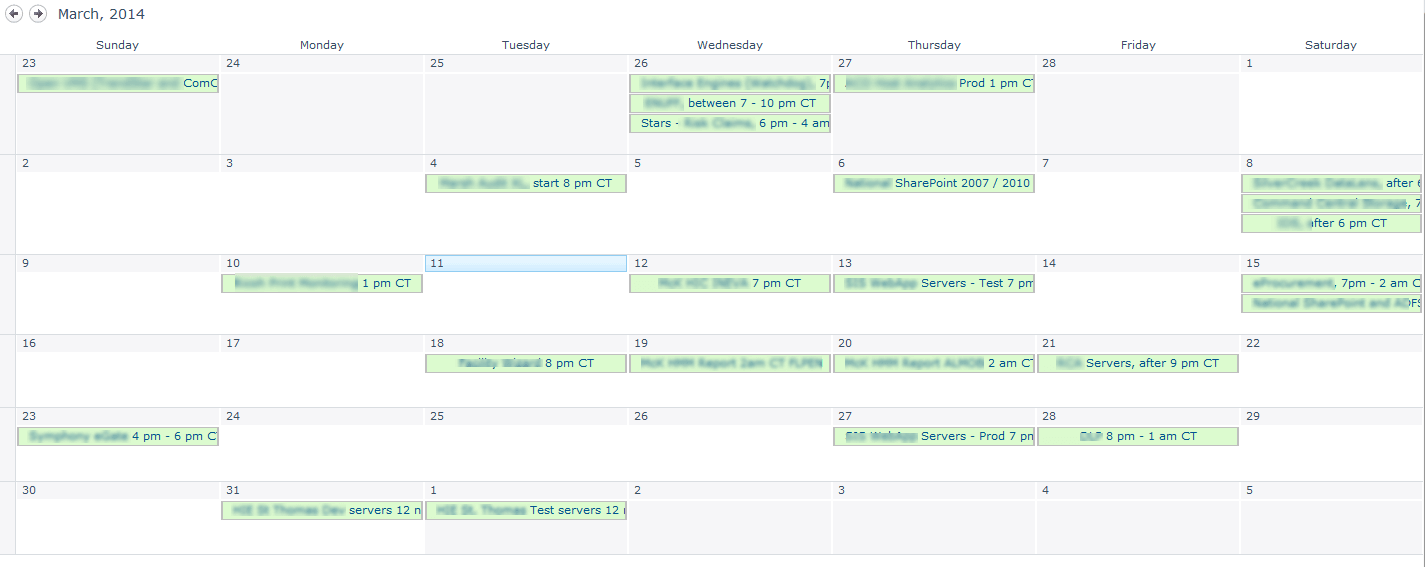
With a Sharepoint Calendar the events with a long title/description are cropped and you cannot see the full description, except if you move your mouse over it.
Example:

So I’ve had to do some CSS and a complicated JavaScript code to be able to create some large boxes. Now we are able to see the full content title/description of the event.
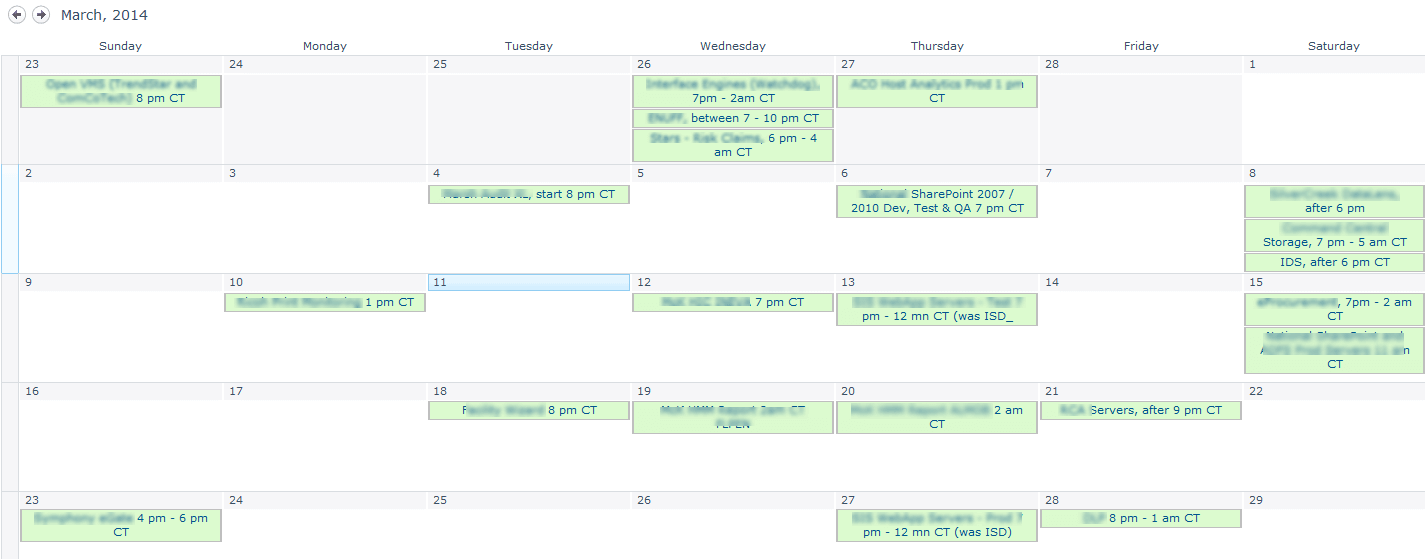
The result is below:

As you can see, the boxes for the events are now bigger!
To do so, you’ll have to insert the below code into your page:
<style type="text/css">
.ms-acal-rootdiv div {
overflow: visible;
white-space: normal;
}
.ms-acal-item { height:auto !important }
.ms-acal-outday { height:100% !important }
</style>
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
// load the function after the events are loaded
_spBodyOnLoadFunctionNames.push('changeCalendarEventLinkIntercept');
function changeCalendarEventLinkIntercept() {
var OldCalendarNotify4a = SP.UI.ApplicationPages.CalendarNotify.$4b;
SP.UI.ApplicationPages.CalendarNotify.$4b = function () {
OldCalendarNotify4a();
setTimeout(function() { showFullEvents() }, 250)
}
}
// on resize the boxes must be replaced
$(window).on('resize', function() {
setTimeout(function() { showFullEvents() }, 500)
});
function showFullEvents() {
var prevPos={bottom:0,left:0};
var minHeight=0,savedHeight=0,savedMinHeight=0,diffHeight=0;
var aRows=jQuery('.ms-acal-summary-itemrow');
// set the same size for each row
aRows.each(function() {
var h=$(this).outerHeight();
if (savedMinHeight<h) savedMinHeight=h;
// save the current height of the row
$(this).data("saved-height",h)
}).each(function() { $(this).css("height",savedMinHeight+"px"); });
savedHeight=savedMinHeight;
// move the events
jQuery('.ms-acal-item').each(function() {
var $this=$(this);
var pos=$this.position();
var height=$this.outerHeight();
var bottom=pos.top+height;
minHeight+=height;
// check if the current event is hover the previous one
if (prevPos.left === pos.left && prevPos.bottom>pos.top) {
$this.css("top",(1+prevPos.bottom)+"px")
bottom += prevPos.bottom-pos.top + 1;
minHeight+=2;
}
// check if we need to make the cell bigger
if (prevPos.left !== pos.left && savedMinHeight<minHeight) {
diffHeight=minHeight-savedHeight; // diffHeight will permit to move down all the events later
savedMinHeight=minHeight;
jQuery('.ms-acal-summary-itemrow > td').css("height",minHeight+"px")
}
if (prevPos.left !== pos.left) minHeight=0
prevPos={bottom:bottom,left:pos.left};
})
if (diffHeight>0) {
var prevDiff=0,diff=0,prevRow=0;
jQuery('.ms-acal-item').each(function(idx) {
var $this=$(this);
// find index that defines the row
var row=1*$this.attr("_index").split(",")[0];
if (idx===0 || prevRow!=row) {
prevDiff=diff;
diff+=savedMinHeight-aRows.eq(row).data("saved-height");
}
if (row > 0) $this.css("top",($this.position().top+prevDiff+2)+"px")
prevRow=row;
})
}
}
</script>
The code could be more clean, but I did that during an evening after a long day of work, so I’m just happy that it’s working. If you’re able to produce a cleaner code, please share it with me!
To give some explanations :
- The CSS permits to wrap the text and make the colored boxes bigger
- The problem starts when there are more than 1 event in a day because the boxes hover each other
- So with JavaScript we have to calculate which boxes are hover the others, and then move them down
- But if you move the boxes, you also have to make the cells bigger…
- And if the cells are bigger, then you need to move down the events/boxes that are in the below row
- And finally, when the window is resized, Sharepoint is moving them around, so the script has to execute again after a resize.
Tested only with Sharepoint 2010, with IE7+, Firefox and Chrome.