With Sharepoint 2010, when you use Internet Explorer you can open an Office document in readonly or in edit mode. Also, when trying to open an Excel file in Firefox/Chrome it will probably open the ugly xslviewer and won’t let you deal with your file.
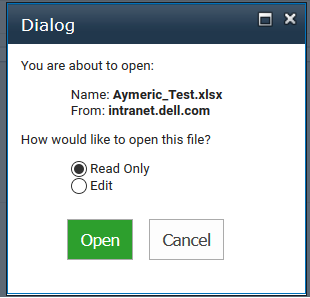
After searching a bit about it, I found a clue that helped me to find a good solution: on Firefox/Chrome when you click on an Excel file, you’ll now have a modal asking if you want to open it in edit or readonly mode!

To achieve this result you have to insert the below Javascript code somewhere into your masterpage:
/**
* fix problem with Excel documents on Firefox/Chrome
* @param {HTMLElement} p the <A> element
* @param {HTMLEvent} a the click event
* @param {Boolean} h TRUE
* @param {Boolean} e FALSE
* @param {Boolean} g FALSE
* @param {Strin} k the ActiveX command (e.g. "SharePoint.OpenDocuments.3")
* @param {Number} c 0
* @param {String} o the activeX command, here we look at "SharePoint.OpenDocuments"
* @param {String} m
* @param {String} b the replacement URL to the xslviewer
*/
var bak_DispEx;
var modalOpenDocument; // it will be use with the modal
SP.SOD.executeOrDelayUntilEventNotified(function() {
bak_DispEx = _DispEx;
_DispEx=function(p, a, h, e, g, k, c, o, m, b, j, l, i, f, d) {
// if o==="SharePoint.OpenDocuments" && !IsClientAppInstalled(o)
// in that case we want to open ask the user if he/she wants to readonly or edit the file
var fileURL = b.replace(/.*_layouts\/xlviewer\.aspx\?id=(.*)/, "$1");
if (o === "SharePoint.OpenDocuments" && !IsClientAppInstalled(o) && /\.xlsx?$/.test(fileURL)) {
// if the URL doesn't start with http
if (!/^http/.test(fileURL)) {
fileURL = window.location.protocol + "//" + window.location.host + fileURL;
}
var ohtml = document.createElement('div');
ohtml.style.padding = "10px";
ohtml.style.display = "inline-block";
ohtml.style.width = "200px";
ohtml.style.width = "200px";
ohtml.innerHTML = '<style>'
+ '.opendocument_button { background-color:#fdfdfd; border:1px solid #ababab; color:#444; display:inline-block; padding: 7px 10px; }'
+ '.opendocument_button:hover { box-shadow: none }'
+ '#opendocument_readonly,#opendocument_edit { float:none; font-size: 100%; line-height: 1.15; margin: 0; overflow: visible; box-sizing: border-box; padding: 0; height:auto }'
+ '.opendocument_ul { list-style-type:none;margin-top:10px;margin-bottom:10px;padding-top:0;padding-bottom:0 }'
+ '</style>'
+ 'You are about to open:'
+ '<ul class="opendocument_ul">'
+ ' <li>Name: <b>'+fileURL.split("/").slice(-1)+'</b></li>'
+ ' <li>From: <b>'+window.location.hostname+'</b></li>'
+ '</ul>'
+ 'How would like to open this file?'
+ '<ul class="opendocument_ul">'
+ ' <li><label><input type="radio" name="opendocument_choices" id="opendocument_readonly" checked> Read Only</label></li>'
+ ' <li><label><input type="radio" name="opendocument_choices" id="opendocument_edit"> Edit</label></li>'
+ '</ul>'
+ '<div style="text-align: center;margin-top: 20px;"><button type="button" class="opendocument_button" style="background-color: #2d9f2d;color: #fff;" onclick="modalOpenDocument.close(document.getElementById(\'opendocument_edit\').checked)">Open</button> <button type="button" class="opendocument_button" style="margin-left:10px" onclick="modalOpenDocument.close(-1)">Cancel</button></div>';
// show the modal
modalOpenDocument=SP.UI.ModalDialog.showModalDialog({
html:ohtml,
dialogReturnValueCallback:function(ret) {
if (ret!==-1) {
if (ret === true) { // edit
// reformat the fileURL
var ext;
if (/\.xlsx?$/.test(b)) ext = "ms-excel";
if (/\.docx?$/.test(b)) ext = "ms-word"; // not currently supported
fileURL = ext + ":ofe|u|" + fileURL;
}
window.location.href = fileURL; // open the file
}
}
});
a.preventDefault();
a.stopImmediatePropagation()
a.cancelBubble = true;
a.returnValue = false;
return false;
}
return bak_DispEx.apply(this, arguments);
}
}, "sp.scriptloaded-core.js")