[niveau débutant]
Il existe un moyen de compresser encore plus les photos JPG (et PNG, et GIF) grâce à une technique avancée de compression. Il va d’abord falloir installer quelques programmes, après quoi vous verrez que c’est extrêmement simple et utile au quotidien !
Pour faire cela nous allons utiliser le logiciel IrfanView (cliquez sur “Download” dans la colonne de gauche puis sur le bouton “Download Now – Get it from CNET Download.com!”).
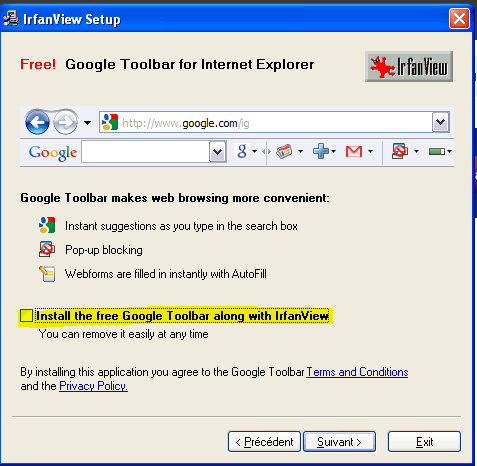
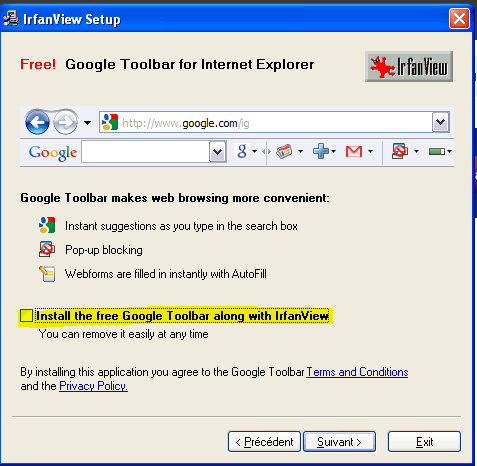
Une fois téléchargé vous pouvez lancer l’installation : vous pouvez laisser les options par défaut, attention cependant parce qu’Irfan View va vous proposer d’installer la toolbar de Google, et je vous déconseille de le faire :

Maintenant il va s’agir d’ajouter le plugin RIOT (RIOT signifie Radical Image Optimization Tool). Pour cela télécharger l’ensemble des plugins disponibles sur cette page : http://www.irfanview.com/plugins.htm (cliquez sur “Brothersoft.com – download IrfanView plugins” puis sur le bouton “Download now”).
Une fois le fichier téléchargé, double cliquez dessus pour lancer l’installation.
Il apparait qu’IrfanView ne fournit pas la dernière version du plugin RIOT, on va donc devoir la télécharger via http://download.criosweb.ro/download.php?sid=R-dll&type=installer (attention de bien cliquer sur le bouton gris qui est tout en haut et qui se nomme “Download RIOT DLL version”) :

Cela a pour effet de télécharger un fichier .zip : faites un clic droit sur ce fichier nouvellement téléchargé puis choisissez “Extraire ici”, ou “Extraire tout”, ou “Dézipper ici” (cela peut varier selon la configuration de votre ordinateur).
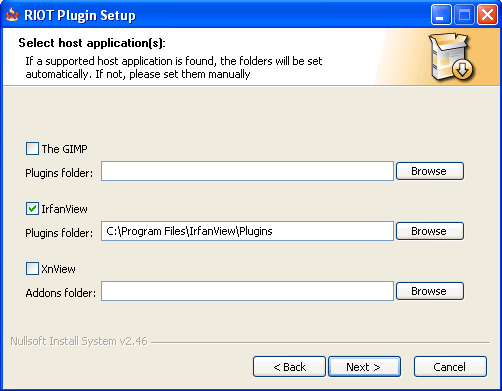
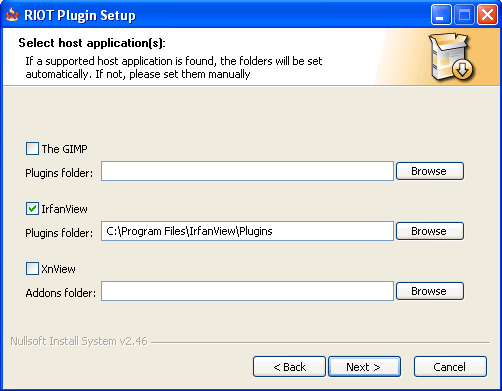
Une fois décompressé, vous allez trouver un fichier qui se nomme “Riot-plugin.exe”. Double cliquez dessus. Durant l’installation il devrait vous proposer d’installer le plugin pour IrfanView :

Il va vous demander si vous souhaitez installer « DriveScanner 2011 »; choisissez Ne pas installer DriveScanner 2011
C’est bon ! Toute l’installation est effectuée, on peut passer à la suite…
Il va falloir ouvrir IrfanView qui se trouve dans votre menu Démarrer :

Deux possibilités….
1. Si vous souhaitez modifier un ensemble de photos d’un coup
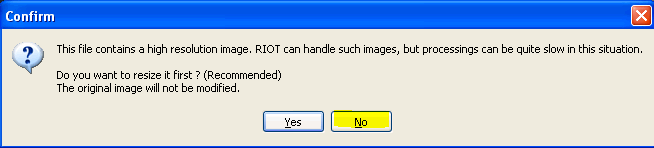
Ouvrez une image au hasard (ça n’a pas d’importance ici) dans IrfanView, puis faites File > Save for web... (plugin). Si vous avez une alerte avec le message suivant, alors cliquez sur “No” :

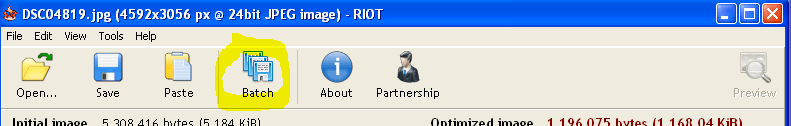
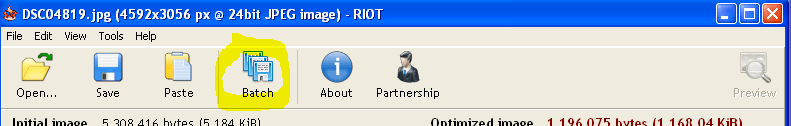
Cliquez sur “Batch” dans la barre :

Répondez “Yes” au message d’alerte qui apparait et dit “To use the Batch Optimizer I need to unload the current image. Proceed ?”.
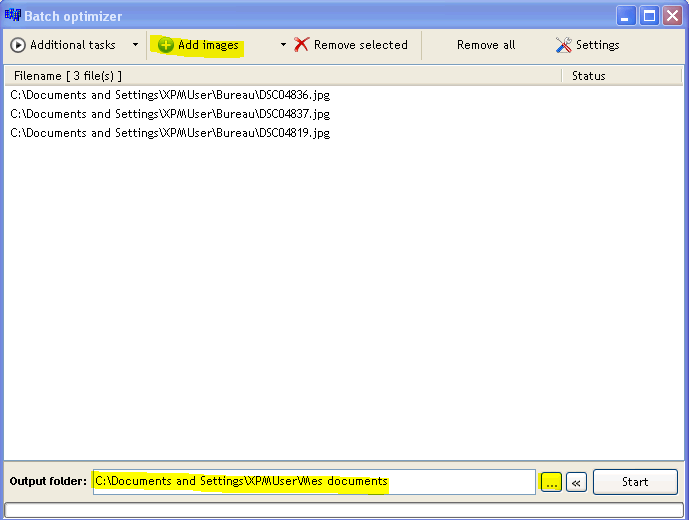
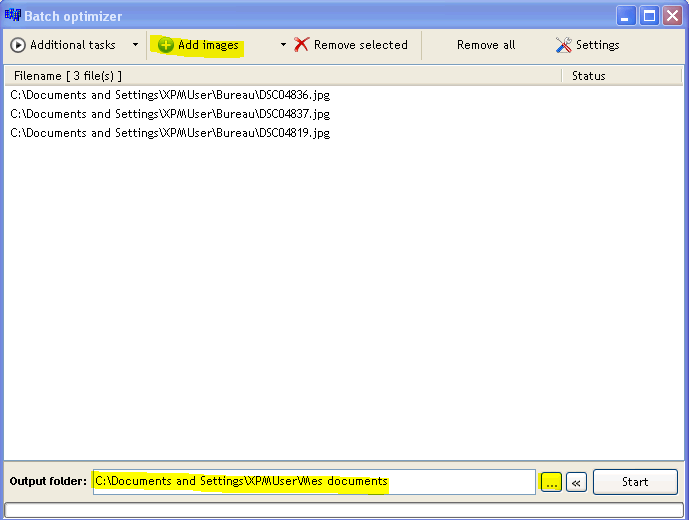
Cliquez sur le bouton “Add images” puis sélectionnez toutes les photos dont vous voulez réduire la taille.
Ensuite choisissez où les photos compressés seront enregistrées en cliquant en bas à droite sur le bouton avec trois petits points :

Vous pouvez éventuellement cliquer sur le bouton “Settings” et cocher les cases qui vous intéressent (dans mon cas, toutes !)
Il ne reste plus qu’à cliquer sur “Start” et la magie opère…
Les nouvelles photos auront une taille entre 30% et 90% plus petite que les photos d’origine, sans perdre en qualité et en résolution 🙂
2. Si vous souhaitez modifier une seule image
Ouvrez l’image que vous souhaitez optimiser dans IrfanView. Puis faites File > Save for web... (plugin). Si vous avez une alerte qui dit « This file contains a high resolution image. RIOT can handle such images, but processing can be quite slow in this situation. Do you want to resize it first ? (recommanded) The original image won't be modified », alors cliquez sur “No”.
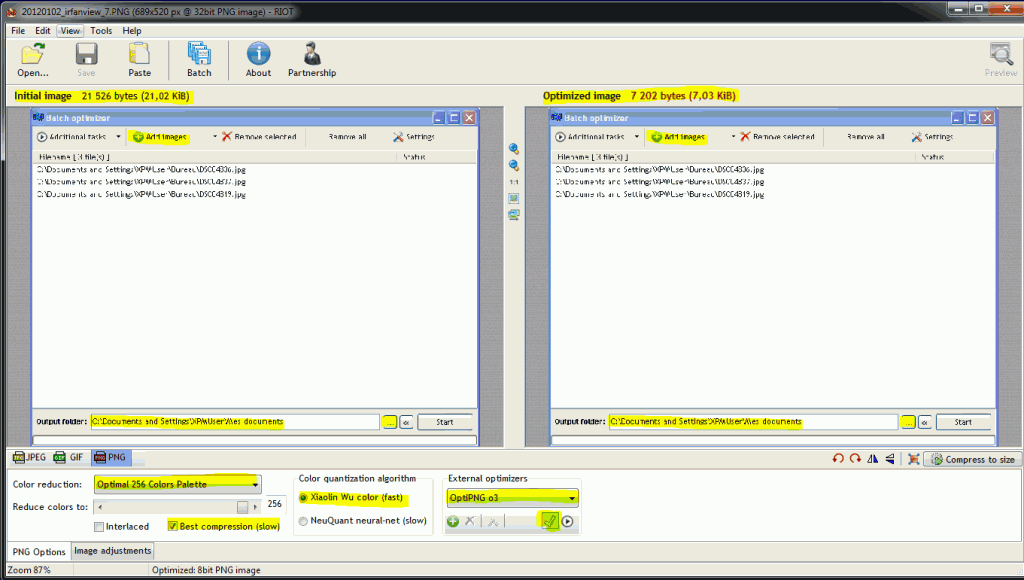
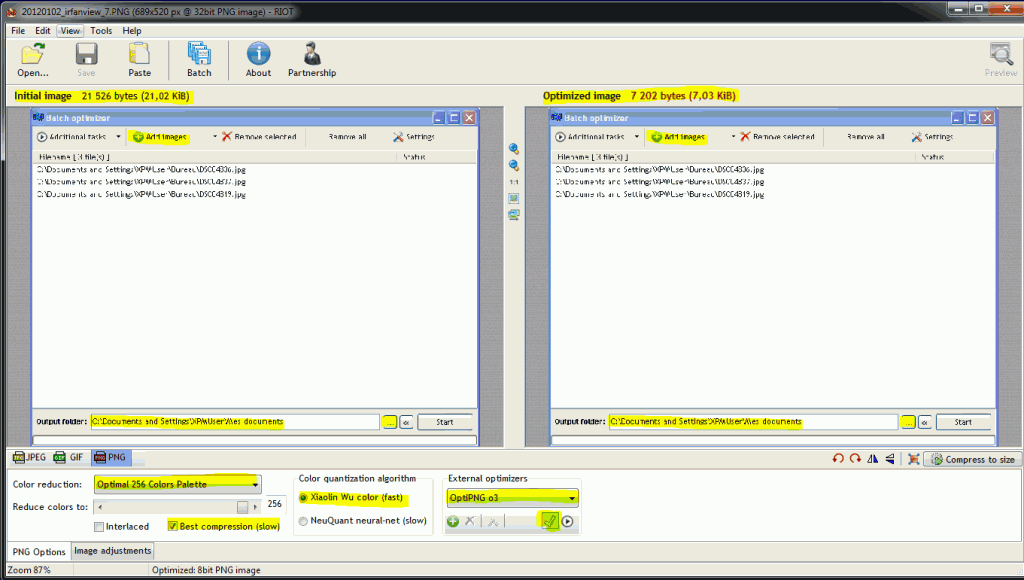
Vous verrez ensuite un comparatif de votre image, avec en haut à droite la taille de la version optimisée : assurez vous que vous avez toujours un chiffre inférieur à la version d’origine !
Selon le format de votre image (JPEG, GIF, PNG), vous avez plusieurs options en bas de la fenêtre.
Prenons l’exemple d’une image PNG : pour la couleur je choisis “Optimal 256 colors”, puis dans “External optimizer” je choisis « OptiPNG o3 » (et je clique sur le check vert pour que OptiPNG soit utilisé), et enfin je coche “Best compression”.

(cliquez sur l’image ci-dessus pour l’agrandir)
Jouez sur les options pour faire varier la taille.
Il ne reste plus qu’à sauver votre travail, et voilà !