[niveau intermédiaire]
Lorsqu’on crée des CSS, il arrive qu’on s’y perde un peu entre les px bien pratiques, et les em tout aussi pratiques mais bien moins parlant….
Le site http://pxtoem.com/ propose de convertir des pixels en em.
[niveau intermédiaire]
Lorsqu’on crée des CSS, il arrive qu’on s’y perde un peu entre les px bien pratiques, et les em tout aussi pratiques mais bien moins parlant….
Le site http://pxtoem.com/ propose de convertir des pixels en em.
[niveau: débutant]
Dans mon précédent billet, je vous ai expliqué comment bien configurer eMule. Maintenant tâchons d’éviter les pièges…
1/ Source de téléchargement
a. Sites web de référencement
Lorsque vous souhaitez télécharger un fichier, il est préférable de se rendre sur un site qui référence des liens eMule, comme http://www.emule-island.com/ ou encore http://tvu.org.ru/, et aussi http://www.emule-divx.com/. En effet ces sites fournissent un lien direct vers les fichiers qui se lanceront à télécharger dans eMule. Ainsi vous êtes sûr (ou presque) que vous avez directement le bon fichier.
b. Recherche dans eMule
Vous avez aussi la possibilité de chercher directement à partir d’eMule. Pour cela, assurez-vous d’être connecté à un serveur (voir billet précédent) et au réseau Kad.
Cliquez sur l’onglet "Recherches" de la barre du haut :

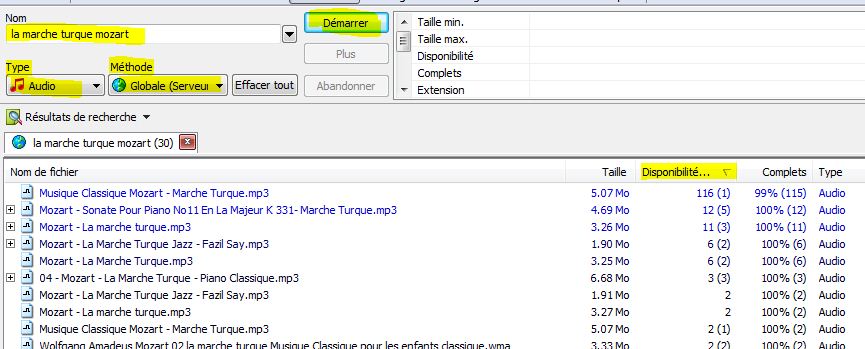
Dans la zone "Nom" entrez le nom de ce que vous recherchez, comme par exemple “La marche turque” de Mozart (qui est libre de droit). Comme nous recherchons une musique, prenez le "Type" "Audio", et pour la méthode, tentez plusieurs choses :
Avec au moins l’un d’eux vous devriez avoir des réponses.

Comme vous le voyez sur l’image ci-dessus, j’ai cliqué sur le haut de la colonne "Disponibilité" afin de classer les résultats par ordre décroissant, plaçant ainsi les premiers comme étant ceux avec la meilleure disponibilité. Ceci est très important car plus un fichier est disponible, et plus vous le téléchargerez facilement et rapidement.
Un double clic sur le fichier lance le téléchargement.
Dans les résultats de la recherche, vous pouvez parfois voir des points d’exclamation à l’envers (¡) de couleur verte, orange et rouge. Cela indique que des commentaires ont été mis par les personnes ayant déjà téléchargées ce fichier. Si c’est vert, c’est que les commentaires sont bons. Orange indiquent des commentaires mitigés, tandis que Rouge signifie que les commentaires sont très mauvais. Évitez absolument ceux qui ont des points rouges.
![]()
2/ Est-ce que je télécharge le bon fichier ?
Régulièrement mes amis me disent “j’ai essayé de télécharger Truc et je tombe tout le temps sur des films pornographiques…”.
Pour éviter ce piège, c’est facile. Il vous suffit de lancer le téléchargement après avoir trouvé le fichier voulu dans la zone Recherche d’eMule.
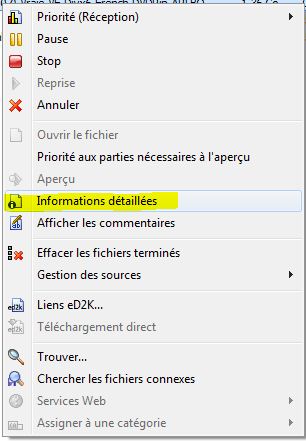
Lorsque le téléchargement commence, cliquez droit sur le fichier en cours et faites "Informations détaillées" :

Une fenêtre va apparaître avec plusieurs onglets, dont les plus importants : "Nom" et "Commentaires".
![]()
"Commentaires" vous donne des remarques laissées par d’autres téléchargeurs qui peuvent vous donner une idée du fichier, mais surtout "Nom" vous donne le nom du fichier chez tous ceux qui partagent. Ainsi prenons un exemple concret : vous cherchez la vidéo du film “Abraham Lincoln” qui date de 1930 (et qui est libre de droit). Vous tapez "Abraham Lincoln" et cela vous donne un certain nombre de résultats. Parmi ceux là vous en choisissez quelques uns. Le téléchargement se lance. Vous cliquez alors sur les informations détaillées, puis sur "Nom". Si vous voyez des noms différents, par exemple :
– "Abraham Lincoln.avi"
– "Vidéo XxX avec Pam Johanna.avi"
– "Mickey Mouse au zoo.avi"
– "Mélanie Jessica et ses copines très coquines.avi"
alors, sans aucun doute, vous vous êtes fait avoir et vous ne téléchargez pas le bon film !
Par contre, si vous voyez :
– "Abraham Lincoln.avi"
– "Abraham Lincoln (1930).avi"
– "Le film Abraham Lincoln en français.avi"
– "Abraham Lincoln le chef d’oeuvre (1930).avi"
Vous êtes sûr que c’est le bon !
3/ Dernier conseil
Lorsque vous effectuez une recherche dans eMule, regardez également la colonne "Taille" qui fournit un bon indice. En effet, si vous cherchez un film est que la taille indique 27ko, alors c’est un faux fichier (une vidéo aura une taille beaucoup plus grosse). Pour vous donner une idée des tailles (simplement à titre informatif) :
Désormais faites attention quand vous téléchargez !
[niveau débutant]
(lisez également comment bien télécharger sur eMule)
Il est de faits que la plupart de la population mondiale (et donc française) utilise eMule pour télécharger. Je ne débattrai pas ici de la légalité ou non, mais ce qui m’intéresse concerne la configuration et l’utilisation correcte d’eMule. En effet, via ce média, nombreux sont ceux qui se retrouvent infectés par des virus, ou avec des films pornographiques (voire même pédo-pornographiques….) à leur insu.
(Pour la configuration, je vais m’inspirer de ce topic en anglais, tandis que pour les astuces, cela vient de moi).
1. Télécharger eMule
Cela parait bête, mais très souvent j’ai des amis qui viennent me voir en me demandant de l’aide pour eMule car ils doivent appeler un numéro de téléphone surtaxé pour le télécharger ou simplement l’installer…. hérésie !
Pour télécharger le vrai eMule, vous devez vous rendre sur le site officiel : http://www.emule-project.net/. Vous y trouverez un lien "Téléchargement". Je vous conseille de prendre la version "Installeur".
2. Une bonne liste de serveurs
Après avoir installé eMule, ouvrez le. Nous allons maintenant supprimer tous les serveurs que vous avez (que ce soit une nouvelle installation ou une ancienne), dans le but d’avoir une liste propre. En effet, il faut savoir qu’eMule (réseau eDonkey) a besoin de serveurs qui sont interconnectés afin de permettre à tous les clients de pouvoir trouver et s’échanger des fichiers. Malheureusement, un grand nombre de serveurs sont des faux installés par des personnes peu scrupuleuses dans le but de vous retourner des fichiers erronés, voire même de vous pister pour d’autres raisons. Il est donc primordial d’avoir des serveurs de confiance.
Pour se faire :
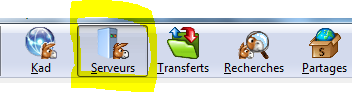
a. Cliquez sur le bouton "Serveurs" dans la barre haute; la liste des serveurs devraient apparaître.

b. Sélectionnez tous les serveurs et effacez les (ou, tout simplement, faites un clique droit dans la liste des serveurs puis "Supprimer tous les serveurs") :
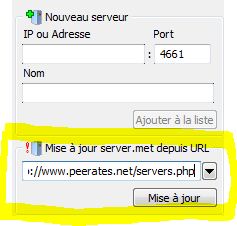
c. Maintenant, copiez l’adresse "http://www.gruk.org/server.met.gz" dans la zone "Mise à jour server .met depuis URL" dans la zone à droite, puis cliquez sur "Mise à jour", puis faites de même avec l’adresse "http://www.peerates.net/servers.php" – ne pas utiliser une liste provenant d’ailleurs; seulement ces deux adresses sont de confiance.

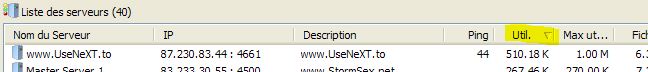
d. Vous devriez maintenant avoir une liste de serveurs, avec dans celle-ci www.UseNeXT.to, ou eDonkeyServer, ou PeerRates. Faites un clic droit sur ceux-ci et choisissez "Priorité > Haute".

e. Cliquez sur la colonne "Util." afin d’avoir une petit flèche vers le bas qui indique que vous classez les serveurs par ordre décroissant du nombre d’utilisateurs. Cela vous garantie de mettre en premier les serveurs qui ont le plus d’utilisateurs.

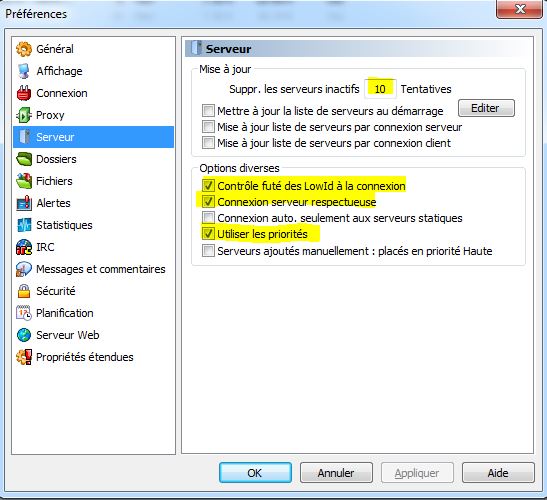
f. Cliquez maintenant sur "Préférences", et sélectionnez "Serveur" dans la colonne de gauche. Assurez-vous d’avoir les mêmes cases cochées que ci-dessous :

Si vous avez un problème de liste de serveurs qui se vide au fur et à mesure des jours, alors je vous conseille de configurer avec les indications de ce site : http://serveurs.emule-french.org/
Il y est indiqué qu’il faut choisir l’option “Mise à jour auto liste de serveurs au démarrage”, puis cliquer sur “Editer” et inscrire dans le fichier l’adresse http://serveurs.emule-french.org
Cela permet d’avoir sa liste de serveurs mise à jour à chaque démarrage d’eMule.
3. Un tour dans les préférences
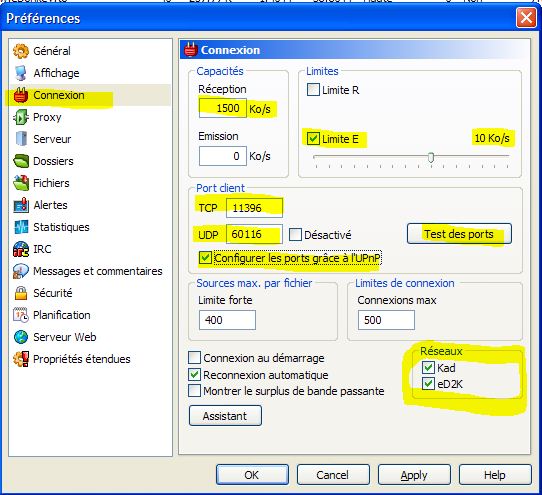
a. Dans "Connexion"

On s’intéresse d’abord à la "Capacité". Assurez-vous de mettre votre débit "Réception" dans la zone prévue. Si vous n’avez aucune idée, mettez 1000, ce qui devrait largement suffire. Je vous conseille de cliquer sur "Limite E", et de mettre la réglette sur 10 Ko/s. Cela permet de limiter le débit utilisé par les autres utilisateurs qui vont télécharger chez vous. Il faut savoir que beaucoup de fournisseurs internet limitent la bande passante montante à 15 ko/s, et si, par exemple, vous utilisez la téléphonie par votre box ADSL, alors lorsqu’eMule est lancé vous risquez d’avoir des problèmes d’écoute, et tout simplement de navigation internet. Avec 10 ko/s, cela devrait mieux aller (à noter qu’en dessous de cette limite, vous serez automatiquement limité sur votre réception, et donc vous téléchargerez moins vite).
Dans la partie "Réseaux" en bas à droite, assurez-vous que Kad et eD2K sont cochés. Il faut savoir que le réseau eD2K fonctionne grâce à des serveurs. Si ces serveurs venaient à disparaitre, vous ne pourriez plus télécharger grâce à eMule. Pour éviter cette situation, les concepteurs ont ajouté le réseau Kad à eMule. Celui-ci permet de créer un réseau basé uniquement sur les utilisateurs. Ainsi tous les gens sont reliés à Kad et sont indépendants des serveurs.
Enfin vous devez fournir des "ports clients". Je vous conseille de cocher "Configurer les ports grâce à l’UPnP". Il est très important que vous ayez vos ports correctement configurés, malheureusement c’est une opération délicate car cela dépend de la box Internet que vous utilisez. Si vous ne configurez pas correctement le port TCP, alors vous aurez un Low ID, ce qui signifie que vous aurez beaucoup de mal à télécharger. Si vous ne configurez pas correctement le port UDP, alors vous ne pourrez pas profiter du réseau Kad. Je vous invite à lire cette page d’aide pour tenter de configurer, sinon demander à un ami qui s’y connait 😉
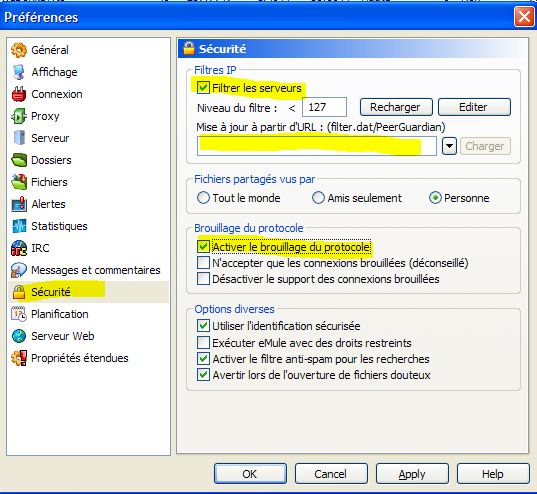
b. Dans "Sécurité"

Nous allons utiliser un IP-Filter afin de minimiser la connexion à des clients corrompus et ainsi améliorer la sécurité. Un IP-Filter est simplement une liste d’adresses (régulièrement mise à jour) qui contient des personnes à qui vous ne voulez pas vous connecter. Ainsi l’IP-Filter restreint les connexions entrantes et sortantes en dehors des IP de la liste. Cela permet, par exemple, de ne pas se retrouver connecté à une maison de disques qui va soigneusement noter votre adresse pour vous intenter un procès ensuite….
Pour configurer, vous devez cocher la case "Filtrez les serveurs", et bien avoir 127 dans la zone "Niveau du filtre", ensuite vous devez entrer une liste IP-Filter.
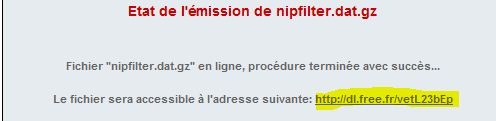
Afin de récupérer cette liste, vous devez aller sur la page de IpFilter du forum emule-project. Vous devrez ensuite mettre ce fichier en ligne sur internet pour pouvoir l’utiliser, pour se faire vous pouvez utiliser le site http://dl.free.fr par exemple (lisez ceci pour savoir comment utiliser dl.free.fr).
Si vous utilisez le site dl.free.fr, une fois le fichier envoyé sur le site, vous devriez avoir cette fenêtre :

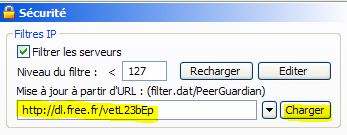
Copier/coller l’adresse puis placez la dans la zone "Mise à jour à partir d’URL", et cliquez sur "Charger" :

Cette opération doit être faite toutes les 2 à 3 semaines afin d’être sur que vous êtes toujours à jour !
A noter que le site emule-security.org propose également un fichier qui est mis à jour toutes les semaines : http://upd.emule-security.org/ipfilter.zip
Enfin, pensez à cocher "Activer le brouillage du protocole", puis cliquez sur OK pour valider tous les changements.
4. Se connecter au réseau Kad
Vous devez d’abord vous assurez que votre port UDP est correctement configuré (voir ci-dessus). Ensuite connectez vous à un serveur eDonkey. Si vous cliquez sur le haut de la colonne "Util." (voir ci-dessus) vous allez avoir les serveurs classés par ordre du plus grand nombre d’utilisateurs. Dans le top des serveurs vous devriez trouver eDonkeyServer, ou bien UseNext. Double-cliquez sur l’un des deux afin de vous connecter.
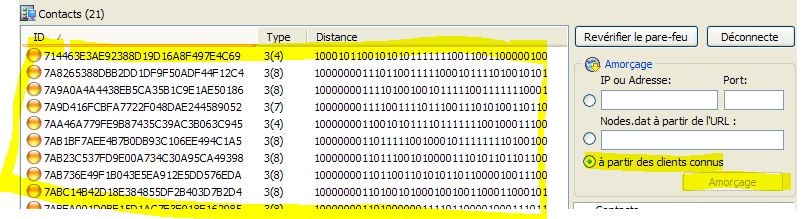
Après cela, cliquez sur l’onglet "Kad" dans la barre du haut :

Puis, à droite, sélectionnez "à partir des clients connus" et cliquez sur "Amorçage". Il devrait alors apparaitre des informations dans le panneau de gauche :

Si c’est le cas, alors la connexion au réseau Kad s’est bien effectué !
Maintenant, dans un nouveau billet, je vais vous expliquer comment bien télécharger avec eMule.
[niveau débutant]
En Javascript on peut facilement simuler un clic sur un élément d’une page HTML. Pour cela on utilisera la fonction suivante :
function fireEventClick(elem){
if(document.createEvent){
var e = document.createEvent('MouseEvents');
e.initMouseEvent('click', /* Event type */
true, /* Can bubble */
true, /* Cancelable */
document.defaultView, /* View */
1, /* Mouse clicks */
0, /* Screen x */
0, /* Screen y */
0, /* Client x */
0, /* Client y */
false, /* Ctrl */
false, /* Alt */
false, /* Shift */
false, /* Meta */
0, /* Button */
null); /* Related target */
elem.dispatchEvent(e);
} else { // pour IE
elem.click();
}
}
[niveau: débutant]
(Pour rappel, il est possible d’être notifié des nouveaux emails de GMail sur le bureau directement grâce à GNotifier ou Gtalk par exemple — ici je traite la façon de voir les nouveaux messages dans Firefox directement)
Grâce à des extensions pour Firefox comme FaviconizeTab, il est possible de réduire une fenêtre à la taille de l’icône du site web, mais du coup on ne voit plus le titre de la fenêtre, celui-là même qui indique qu’on a reçu des nouveaux messages. Par exemple Yahoo Mail affiche comme titre "(Non lus : 3)" ou encore GMail marque "Boîte de Réception (3)".
Pour GMail il existe déjà l’extension Better GMail 2 qui, en plus d’options bien sympathiques, va modifier l’icône de GMail pour indiquer par un chiffre le nombre de messages non lus. Alors, FaviconizeTab + Better GMail 2 donne cela :
![]()
Comme vous le voyez, un petit 1 est apparu à côté de l’icône GMail, ainsi je sais immédiatement que j’ai de nouveaux messages.
Pour Yahoo! Mail j’ai cherché sur divers sites, comme sur le site userscripts.org (dédié aux scripts pour l’extension Greasemonkey) mais sans résultat.
J’ai donc décidé de faire moi-même en deux lignes de code un script Greasemonkey qui permet de modifier l’icône de Yahoo Mail afin de me notifier l’arrivée de nouveaux messages dans ma boite de réception. Ainsi l’icône rouge passe au bleu :
![]() (pas de nouveaux messages)
(pas de nouveaux messages)
![]() (de nouveaux messages)
(de nouveaux messages)
Le script est disponible sur userscripts.org : FavIcon Yahoo! Mail.
A noter que ce script est inspiré de GMail Favicon Alerts 3.
EDIT: Yahoo! Mail vient tout juste de modifier son icône par défaut… J’ai décidé de conserver l’ancienne dans mon script puisque je la trouve plus jolie et visuelle. Mais il est possible d’utiliser la nouvelle icône en décommentant les bonnes lignes dans mon script Greasemonkey.
Dans mon Firefox j’ai toujours plusieurs onglets ouverts en permanence. Parmi ceux-ci on trouve Yahoo Mail, GMail et Facebook. Et lorsque je surfe je me retrouve rapidement avec une dizaine, voire quinzaine, de nouveaux onglets, et la place libre est donc précieuse.
Il existe une extension pour Fireofx, FaviconizeTab, qui permet de réduire la taille des onglets que l’on souhaite pour ne laisser que l’icône du site web visible. Ce qui donne :
Ainsi les sites que je laisse sans arrêt ouvert ne prennent désormais qu’une place réduite dans ma barre.
Je vais faire un autre billet concernant la modification de ces icônes afin d’être averti d’une action particulière (comme sur l’image précédente où mon icône de Yahoo Mail est bleue au lieu de rouge pour m’indiquer que j’ai des messages, ou encore le petit 0 à côté de l’icône de GMail qui m’indique 0 message non lu).
[niveau: débutant]
Voici une astuce dont on ne parle pas beaucoup, et pour laquelle il est difficile de savoir comment s’y prendre…
Firefox, dans sa version supérieure à 3.1, s’est muni d’une bar d’adresse intelligente que l’on nomme the awesome bar. Lorsqu’on tape des mots, Firefox va automatiquement nous proposer des sites et cela grâce à un algorithme intelligent qui fournit un subtil mélange entre l’historique (url et titres) et les favoris (url, titre, tag). On trouve beaucoup de sites qui expliquent comment afficher plus de résultats : il suffit de taper about:config dans la barre d’adresse pour arriver sous le capot de Firefox, puis de modifier la chaine browser.urlbar.maxRichResults en indiquant le nombre de résultats souhaités.
L’autre point dont on parle moins est à propos d’une recherche ciblée. Imaginons que vous souhaitez trouver les liens que vous avez en favoris et pour lesquels vous avez utilisé le tag ‘android’. Il suffit alors de taper dans l’awesome bar:
+ android
En commençant par le mot clé + (suivi d’un espace) Firefox va cibler sa recherche dans les tags des favoris. On peut faire de même avec d’autres recherches :
Si vous souhaitez personnaliser ces caractères, rendez-vous dans about:config et cherchez les chaines qui commencent par browser.urlbar.restrict.
[niveau: débutant]
Grâce au site Aysoon j’ai découvert http://xmlindent.com/. Ce service gratuit propose de copier/coller du code de type XML qui va alors vous être présenté correctement indenté.
Mise à jour: dans les commentaires, Lio propose aussi http://www.indentation-xml.com/ qui, apparemment, supporte mieux les caractères accentués.
[niveau: expert]
J’ai récemment dû migrer différents forums vers du phpbb3. Sans rentrer dans le détail du moyen de le faire, je vais dire ici les tables qu’il faut mettre à jour dans votre base MySQL de phpbb3.
On va supposer que tous les utilisateurs seront déclarés en anonyme ; ainsi on pourra définir les pseudonymes que l’on souhaite pour chaque message, sans s’assurer que l’utilisateur existe déjà dans la base.
Deux tables sont importantes : phpbb_topics et phpbb_posts. Comme on le devine, la première contient les topics, et la seconde est pour les messages postés.
Vous pouvez commencer par créer tous vos topics dans phpbb_topics. Les champs suivants doivent être utilisés :
Pour la table phpbb_posts:
Je vous conseille de faire un petit script PHP qui va vous permettre de bien lier correctement les topics aux posts pour ensuite tout insérer dans la base de données.
Il reste encore une table à mettre à jour : phpbb_forums. Voici les champs à updater :
Si jamais vous voulez avoir un exemple des scripts que j’ai fait (en PHP), contactez moi.
[niveau: expert]
Lorsque vous avez un bouton <button> quelque part dans un formulaire HTML, alors que vous cliquez dessus avec Firefox, ce dernier va vouloir envoyer le formulaire, alors même que le bouton n’a pas cet objectif. En effet, supposons que vous vouliez que l’action onclick actionne une quelconque fonction javascript de votre cru.
Pour éviter ce comportement avec Firefox, on peut essayer d’insérer un return false qui aura plus ou moins de succès:
<button id="myButton" onclick="myFunction(); return false;">do it!</button>
Le return false donnera un résultat très aléatoire, et c’est pourquoi je conseille plutôt d’utiliser une fonction qui va stopper la propagation de l’évènement :
<button id="myButton" onclick="stopAction(event); myFunction();">do it!</button>
function stopAction(e) {
if (!e) e = window.event;
if (e.cancelBubble != undefined)
e.cancelBubble = true;
if (typeof e.stopPropagation != "undefined") {
e.stopPropagation();
e.preventDefault();
}
return false;
}
Avec ça, lorsque vous cliquez sur le bouton, la page ne devrait pas être rechargée.