For a few months, there is a new way to display a new form for a SharePoint List, using Microsoft Forms:
![]()
This kind of form can be useful for intake requests or surveys. But how to pass a parameter in the URL to apply it to a field in the form?
Here is the solution I deployed:
- Create a Power Automate Flow that will replace the default value of the field with a defined value
- Create a Power App to intercept the parameter from the URL, to trigger the above flow, and to redirect the user to the form
- The user will see the defined value in the field because we use the default value
- A few seconds later, the flow will change back the default value to blank
It works well. The only downside is that we cannot have more than 1 person clicking on the link at the same time (and within a range of 15 seconds).
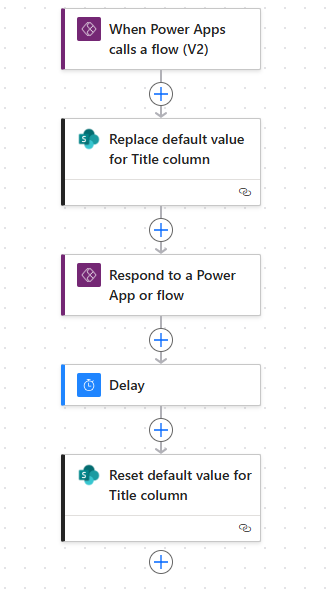
1) The Power Automate Flow
The flow is called by a Power App with a string parameter.
Then we do an HTTP call to SharePoint with the below details:
- Method: PATCH
- Uri: _api/web/lists/GetByTitle(‘SHAREPOINT LIST NAME’)/Fields/GetByInternalNameOrTitle(‘FIELD_ID’)
- Headers: “Accept: application/json;odata=nometadata”, “Content-Type: application/json;odata=nometadata”, and “IF-MATCH: *”
- Body: we use a JSON
{"DefaultValue": "VALUE PROVIDED BY APP"}
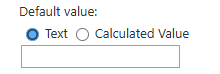
By default value, I mean this information (legacy SharePoint interface):

Once the default value of the field has been updated, we respond back to the Power App.
We add a 15-second delay.
And finally, we do another HTTP call to SharePoint, with the same info, except for the body that becomes {"DefaultValue":""} to reset the default value.
2) The Power App
Instead of giving the direct link to the form to the user, we’ll give them a link to the Power App. The URL must contains the param value (e.g. “&Title=Code_123456”).
The App can have a short text (e.g. “click the below button to get to the survey”) with a button “Go to the form”.
When the user clicks on the button, it will trigger the flow we created in step 1, and then it will redirect the user to the form.
To do so, for OnSelect on the button:
// we can change the aspect of the button to indicate something is happening
Set(buttonLabel, "Loading survey…");
Set(buttonMode, DisplayMode.Disabled);
// decode the "Title" param that is passed in the URL
Set(
titleParam,
Substitute(
Substitute(
Substitute(
Substitute(
Substitute(Param("Title"), "%3A", ":"),
"%2F", "/"
),
"%3F", "?"
),
"%3D", "="
),
"%26", "&"
)
);
// call the Power Automate Flow
'PowerApps–SetURLParamasDefaultValue'.Run(titleParam);
// then redirect to the form
Launch(urlToForm, {}, LaunchTarget.Replace);
3) Let’s the magic happen
When the user clicks on the button:
- the flow runs,
- the flow changes the default value using the provided param,
- the flow says to the app to proceed,
- the app redirects the user to the form,
- the form shows up with the field that already contains the provided value
- 15 seconds later (the time for the form to load), the flow resets the default value