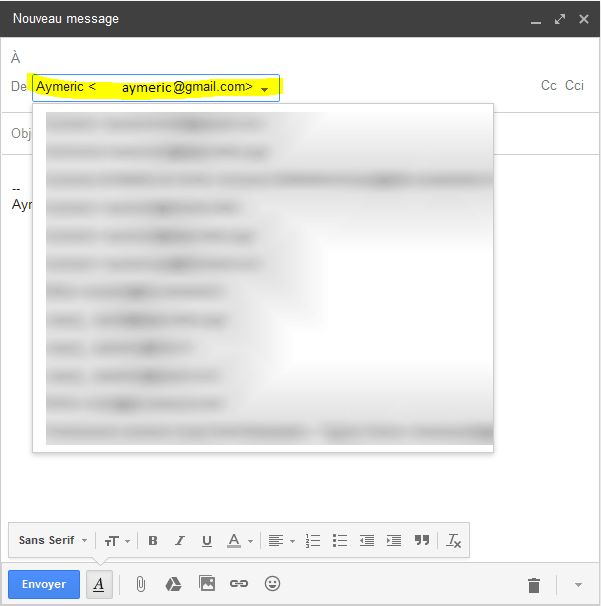
Vous possédez une adresse GMail ? Et vous avez un autre email qui est redirigé vers votre boite GMail ? Et vous voulez envoyer des emails avec cet alias ? Par exemple, mon GMail est aymeric@gmail.com et je redirige aymeric@example.com vers cette même boite. Alors pour pouvoir envoyer des emails en aymeric@example.com depuis GMail c’est assez simple.
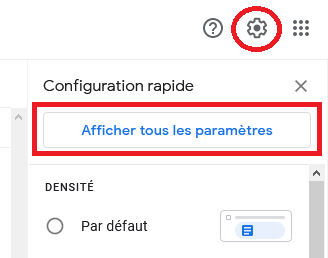
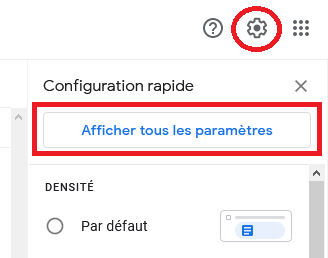
Tout d’abord il faut aller dans la partie configuration de GMail (en cliquant sur la roue dentée, puis sur “Afficher tous les paramètres”) :

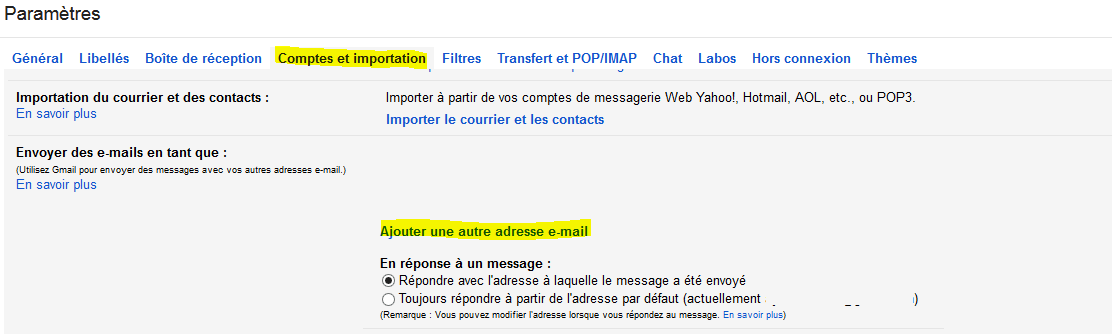
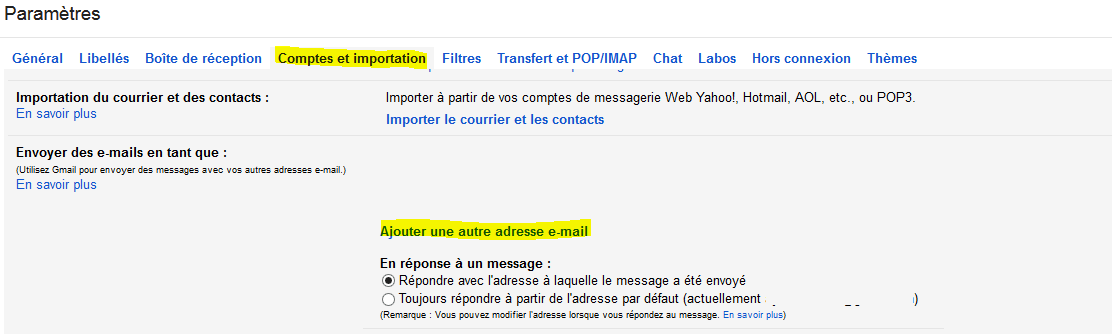
Se rendre dans Comptes et Importations puis cliquer sur Ajouter une autre adresse email :

(cliquer pour agrandir)
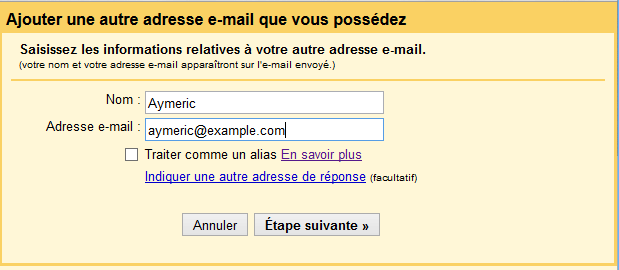
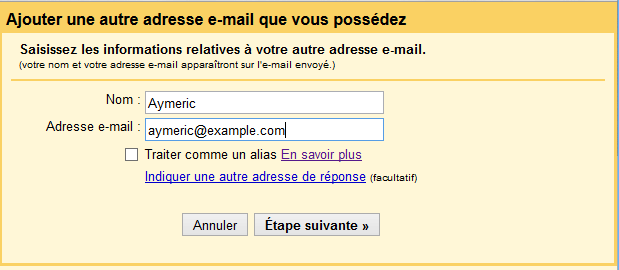
Une fenêtre s’ouvre où vous devez entrer votre nom (qui apparaitra quand vous enverrez l’email) ainsi que l’email à utiliser. Décochez la case “Traiter comme un alias” :

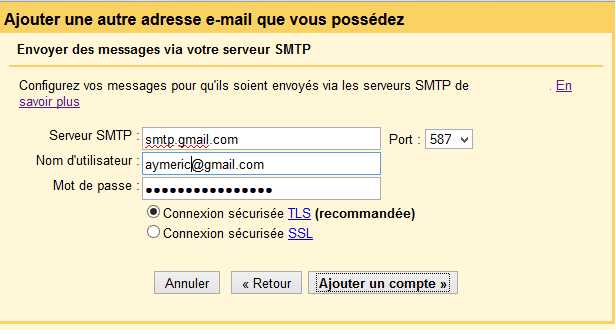
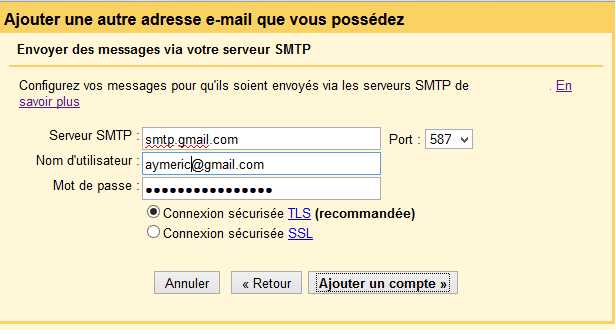
A l’étape suivant il va falloir entrer les coordonnées des serveurs de GMail qu’on utilisera pour envoyer nos messages. Pour cela on entre :
- Serveur SMTP : smtp.gmail.com
- Port : 587
- Nom d’utilisateur : aymeric@gmail.com (votre adresse GMail donc)
- Mot de passe : votre mot de pass GMail (si vous utilisez la validation par 2 étapes, alors il faudra utiliser un password générer via votre compte Google)
- Connexion sécurisée TLS
Et en image :

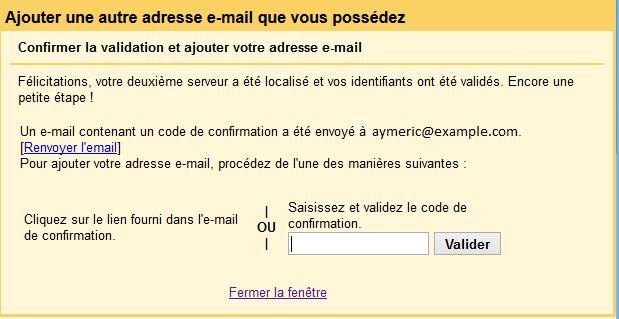
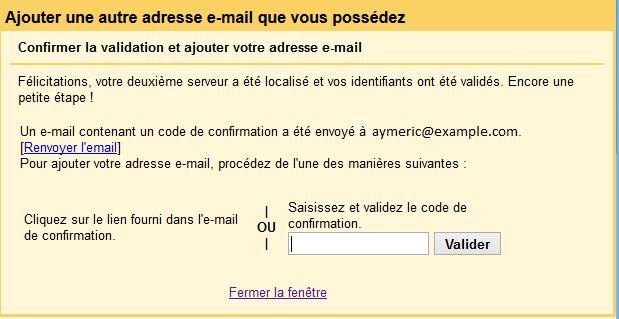
Si vous avez une erreur (GMail indisponible, refaites la même opération … ça m’est arrivé quelques fois), sinon GMail va vous envoyer un email (sur l’alias, donc ici aymeric@example.com) et va vous demander de rentrer le code de sécurité envoyé dans cet email. Entrez ce code, et valider :

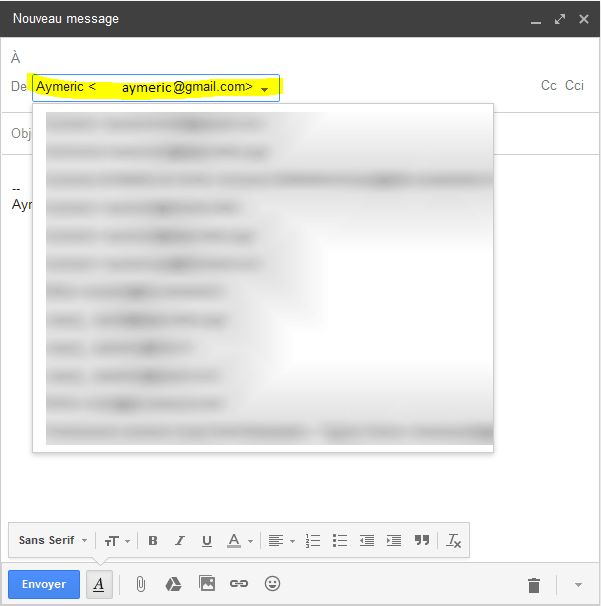
C’est terminé ! Vous pouvez désormais envoyer des emails avec ce nouvel alias en cliquant simplement sur votre email principal à partir d’un nouveau message :