(inspired by this blog post)
1) Install smalidea plugin
Download the smalidea plugin (see also the related Github Repository).
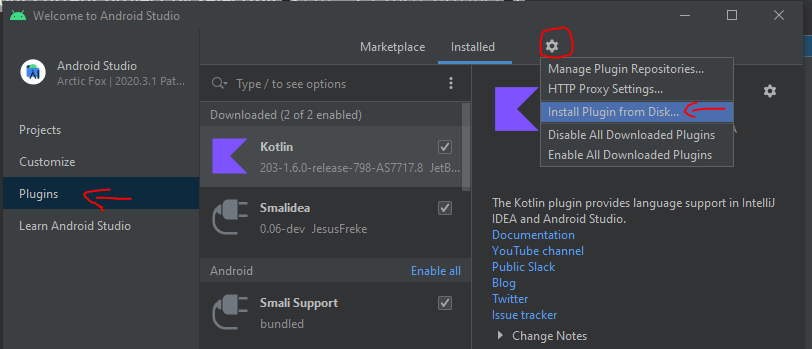
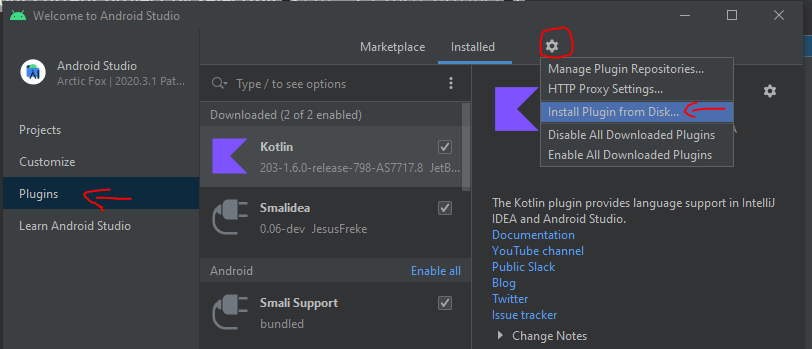
Open up Android Studio and you should see the welcome screen like the one on screenshot below (if not, close your current project by selecting File -> Close project), go to the Plugins section, and from the wheel icon, select Install Plugin from Disk.... Select the smalidea plugin (ZIP file) you downloaded.

2) Get the third party APK
You first need to know the type of platform where you’ll do your debug tests. To do so, make sure your device is connected to your computer (it could also be a virtual device started from the AVD Manager) with adb devices.
Then, use the command adb shell getprop ro.product.cpu.abi to find the type of processor you have. When I use my phone, I got arm64-v8a.
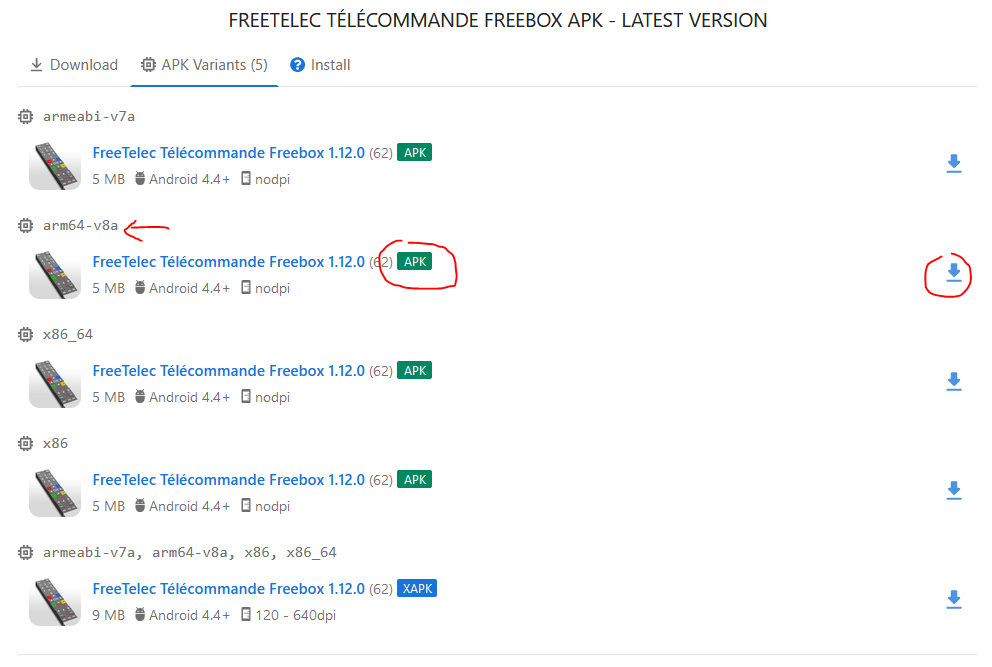
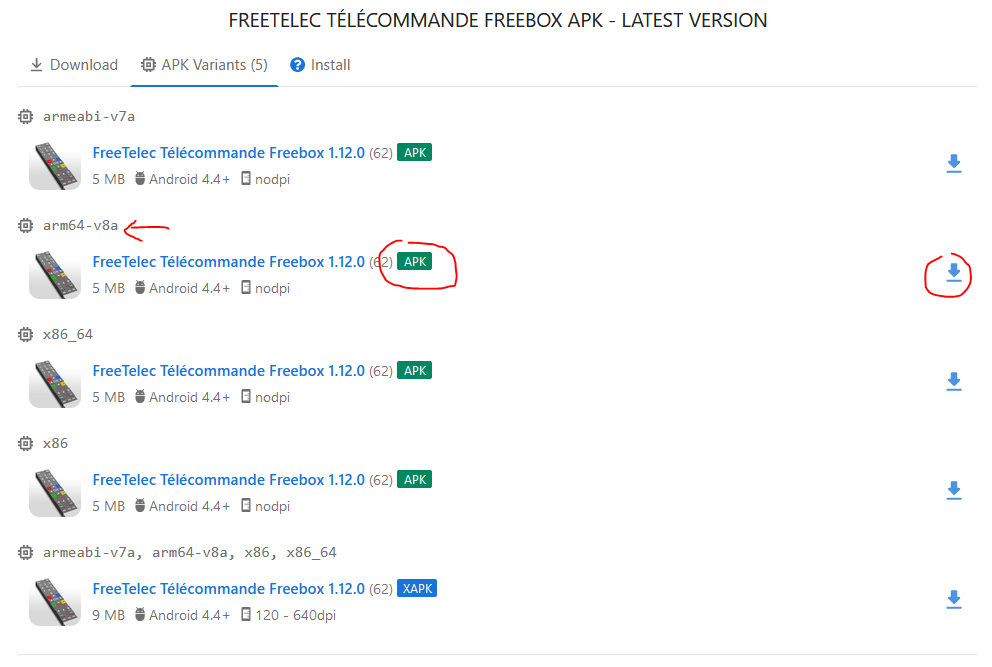
Go to an APK platform, like https://apkcombo.com/ and search for the Android app you want to debug. Download the APK version that fits to the type you found before:

2bis) Have a look at the APK content
You can use JADX to open the APK and have a quick look at the code.
3) Decompile APK
With APKTool, we’ll use the command: .\apktool.bat d ".\the_original_app_from_apkcombo.com.apk" -o app_to_debug.
A folder called app_to_debug is created with the decompiled version of the application.
Next, we need to copy the source files: create a folder called “src” in the new app_to_debug folder, and type cp -R smali*/* src/.
4) Import project in Android Studio
Open an existing Android Studio project and select the app_to_debug folder where you unpacked APK.
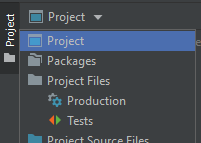
Once the project loads, you need to tell the IDE where is your source code. Make sure you’re using the “Project view” in the left side panel:

Now you can see folder structure in your left panel. Find src/ subfolder right click it and select Mark Directory as -> Sources Root.
5) Prepare App for Debugging
Open AndroidManifest.xml from the app_to_debug and find the XML element <application>. Add the attribute android:debuggable with value “true”. Example:
<application android:debuggable="true" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:largeHeap="true" android:name="org.horaapps.leafpic.App" android:theme="@style/Theme.AppCompat">
6) Repack to APK
You can now repack to APK with the command .\apktool.bat b -d ".\app_to_debug\" -o app_unsigned.apk
7) Sign the APK
7a) Create a keystore
You first need a keystore using keytool and type the below command:
keytool -genkeypair -v -keystore mykey.keystore -alias mykey -keyalg RSA -keysize 2048 -validity 10000
Several questions you’ll be asked, as well as a password. Make sure to remember the password for later.
7b) Validate the APK
You then need zipalign that can be found in the Android SDK folder (e.g. C:\Users\USERNAME\AppData\Local\Android\Sdk\build-tools\31.0.0\zipalign.exe) to validate your APK:
.\Path\to\Android\Sdk\build-tools\31.0.0\zipalign.exe -f -v 4 .\app_unsigned.apk .\app_ready.apk
7c) Sign the APK
Finally you can sign the new created APK with apksigner:
.\Path\to\Android\Sdk\build-tools\31.0.0\apksigner.bat sign --ks .\mykey.keystore --ks-key-alias app_to_debug --out .\app_signed.apk .\app_ready.apk
8) Install the APK
You can install it using adb install app_signed.apk
9) Prepare the host
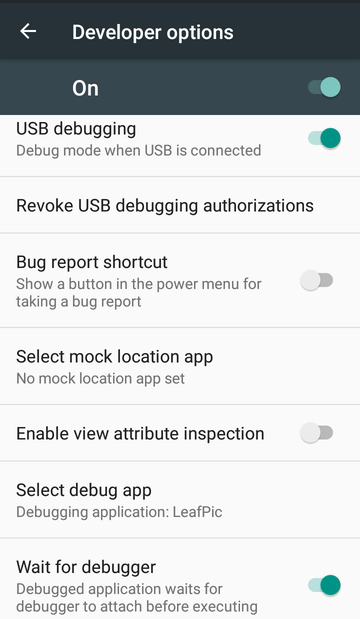
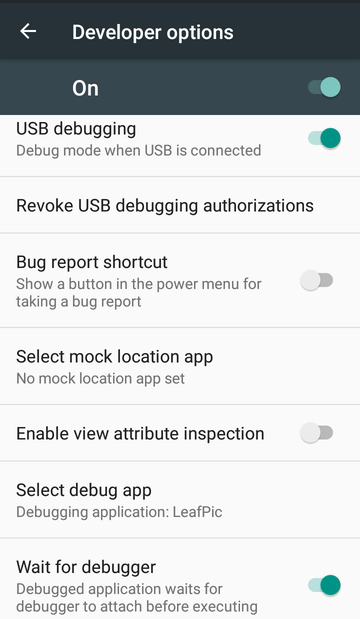
On your Android device, go to Settings -> Developer options and set USB debugging and Wait for debugger options on. The latter is optional but useful as it allows you wait for debugger connection and not to run app yet.
Finally, you should tap on Select debug app and choose the app you just installed. After all of these, your Developer options menu should look somewhat like this:

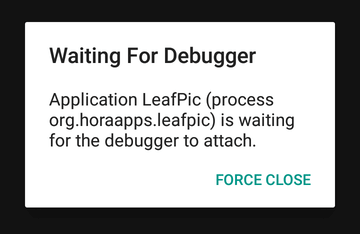
Now, launch the app on the Android device, and you’ll get the below message:

10) Forward debugger port
You can use the adb’s port forwarding feature and forward JDWP service where application’s debug interface is listening.
Find the JDWP port with the command adb jdwp, then use this port with the command:
adb forward tcp:5005 jdwp:JDWP_PORT
11) Connect Debugger
Go to Android Studio and from its top menu bar choose Run -> Debug…, then a small message appears with one unique option that is Edit Configurations.... There, in the window, use a plus (+) button at the opt left, and add a new configuration of type Remote. Leave the default configuration as is. Click the Debug button and your app should be running with the attached debugger which means it will stop once a breakpoint is hit and you can investigate the content of app’s variables.